How Do You Resize a Photo to Upload It to Youtube on Pc
Whether you're creating a website, publishing a blog postal service, or running a social media account for your business organization, users wait properly-sized, loftier-quality images. By knowing how to resize images without losing quality, you'll help your brand look professional and establish trust with users. However, at that place'due south another crucial cistron when adding images to your site: load time. High-quality images are larger in file size, which can result in slow performance and a poor user experience. In this postal service, nosotros'll walk through how to resize an epitome without losing quality. So we'll take a cursory look at other paradigm resizing tools and so you can detect the correct one for your website. Imagine two ecommerce sites selling the same pair of shoes — 1 has blurry and/or distorted product screenshots, and the other has crystal clear ones. Which are yous more than probable to purchase from? Well-formatted images don't simply make the browsing and purchasing feel easier — they as well convey professionalism. On the flip side, messy images can imply a lack of competence. If you can't get your images right, how tin can you get your products correct? In addition to impacting the user experience in these means, images that aren't properly resized affect website operation. Oversized, loftier-resolution images might look good on the front end, but their file sizes are large. That means browsers will accept longer to load them, which will increment your website's overall load time. Often, this extra load time is unnecessary. Say you lot have an image that is 2000 x 2000 pixels simply the container it'due south going in is simply 200 x 200 pixels. In that case, your browser still loads every pixel even though information technology's constrained to a much smaller display area. That means the browser has to load ten times more than what'due south necessary. In that location's no standard width or acme you should aim for when resizing your images. It will depend on a variety of factors, including where you're putting them on your website, whether the majority of your visitors are using desktop or mobile, and and then on. Still, a dominion of pollex is that you want to strike a balance between the everyman file size and an acceptable quality. Generally, an image file size of 100KB or less is acceptable. Some quality loss volition happen, but information technology won't be noticeable if done properly. For the sake of this demo, we'll apply the free Adobe Express image resize tool, merely these basic steps apply to whatsoever tool. With most paradigm resizing tools, you lot tin can drag and driblet an image or upload information technology from your calculator. Some tools even allow y'all to copy and paste an image. Some resizing tools permit y'all to choose from a list of preset resizing dimensions based on diverse social media platforms and common screen sizes. If you'd like, cull one of these presets from the menu. If you'd rather set custom dimensions yourself, choose the Custom choice and motility on to the next step. Let'due south say the paradigm you want to resize is 6000 x 4000 pixels, and you want to resize information technology to 600 x 400 px to arrive the featured image of your web log mail service. You lot just have to type in those dimensions. Once the image has been resized, click Download. You tin now download the image with its new dimensions and upload it to your website. Afterward completing the in a higher place steps, you may detect that your image file size is still above 100KB. To become it even lower, we tin can turn to prototype compression. There are many image pinch tools available for free online. For these steps, nosotros'll be using the Squoosh tool from Google. But, over again, these steps by and large apply to any compression tool. As shown above, the MozJPEG compression method and a quality of 75 are chosen by default, which reduced the image file size from 176KB to 72.8KB. Since we're now under 100KB, we could download the new compressed prototype. Withal, if your original prototype file size is larger, information technology may not be this easy to go below 100KB. You also may adopt a unlike compression method or a higher quality. Nosotros'll look at these next. To view compression options in Squoosh, open up the dropdown card under Compress. Yous'll see several options listed, but there are three that will probably exist your go-tos. These are: By default, paradigm quality is set to 75. If you want to further reduce the file size, y'all can drag the slider downwards and compare the output — depending on where and how you identify the final image on your website, reducing quality might not be noticeable or touch the user feel. This may accept some trial and error before you strike the correct rest of quality and file size. Alternatively, if your image size is below 100KB later compression, y'all can raise the prototype quality to exist closer to 100KB. To a higher place, I've raised the quality from 75 to fourscore, enough to improve quality while keeping the file size below 100KB. To resize a PNG file without losing quality, use a lossless compression tool that supports transparency and PNG files. At that place are many compression tools available online that can do this for gratuitous. You tin choose a PNG resizing tool that fits your preferences, but nearly of these tools work the same while retaining transparency and epitome quality. Here are some options we recommend: Manually resizing each and every image you upload to your website would require a huge investment of time and energy — and likely some experience in graphic pattern. The practiced news is you tin simplify the process with an image resizing tool. Below is a collection of the all-time epitome resizing tools. They range in functionality and price so you tin cull the right i for your needs and budget. Allow's become started. Adobe Photoshop Limited is a free photo editing tool for mobile that enables you lot to resize, compress, and crop whatsoever paradigm in a few clicks. Y'all can resize a photo for Facebook, a LinkedIn profile paradigm, Twitter banner, YouTube thumbnail, or screenshot. Yous tin resize as many images as you want for costless, but y'all'll have to create an business relationship to download them. Resizing.app is a costless photograph editing tool with an incredibly simple interface. You lot tin resize the image by width, height, percentage, the largest side, or another custom value. Once you resize the image, you can optimize it with the sliding scale and convert it. One drawback of this tool is that information technology doesn't bear witness the file size when you're optimizing it. That can go far difficult to know when to stop sliding the scale to the right. BeFunky is designed to be Photoshop for beginners. It's rich with features but presented in a convenient interface. You can resize, crop, and rotate images, add customizable graphics, frames, overlays, and textures, and more. With BeFunky'south Batch Image Resizer, y'all can even resize images in majority instead of one by 1. There's a free version with 125 digital furnishings available, and a premium version with hundreds more. With PicResize, you lot can easily resize, crop, and edit your images for gratuitous. You lot can decrease the epitome by pre-set percentages, or by setting the width and height in pixels. It'due south important to note 2 things. The complimentary version of PicResize is simply for shrinking photos; you'll have to purchase PicResize Pro to enlarge them. Y'all tin can simply compress JPG file formats and instead of a slider, there'south a dropdown card with the options: good, better, all-time. While you can't see the epitome file size, you lot can gear up a maximum file size. Resizing images without losing quality is an important skill, whether you're a site owner, social media marketer, blogger, or something else. Thankfully, the process is easy thanks to the variety of free and premium tools available online. You can resize your images in less time and improve your website speed and delight your visitors as a result. Editor's note: This postal service was originally published in December 2020 and has been updated for comprehensiveness. ![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)
Why It'due south Important to Resize Images Without Losing Quality
How to Resize an Prototype without Losing Quality
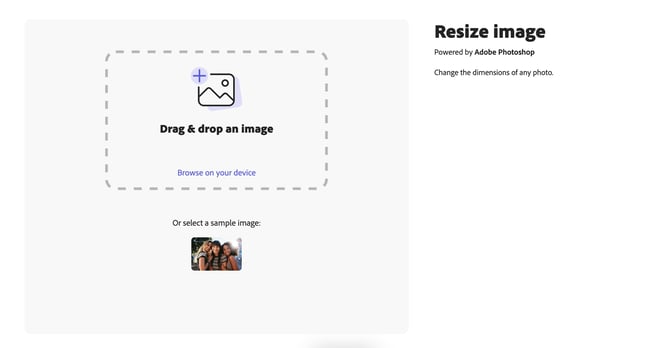
one. Upload the image.

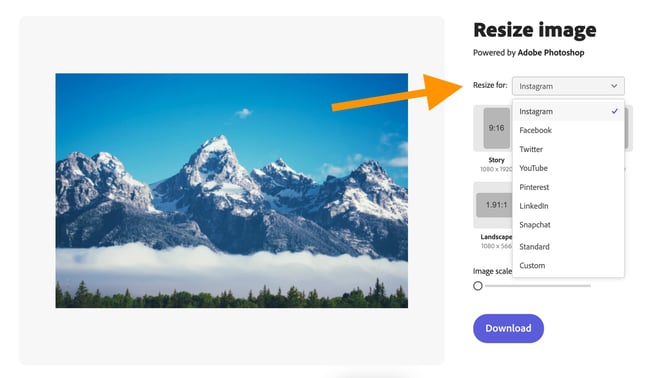
2. Cull a resizing choice.

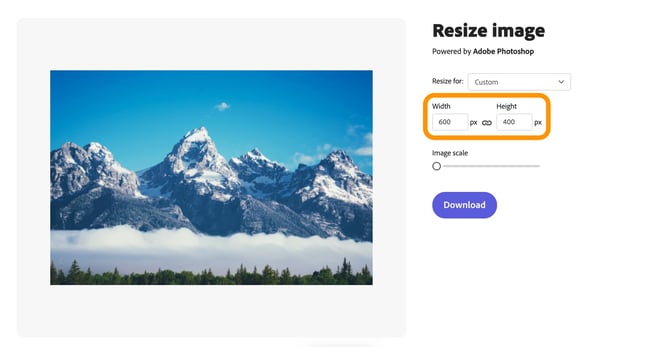
iii. Type in the width and height dimensions.

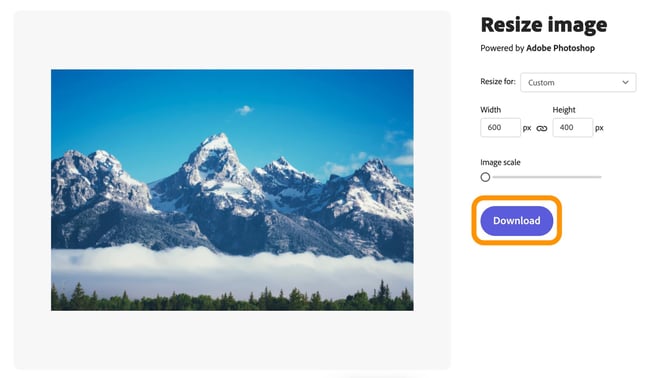
4. Download the resized epitome.

How to Resize an Image to 100KB
1. Upload the epitome.
 Outset, open Squoosh in your web browser or as a desktop application, and so drag your image into Squoosh. Alternatively, you tin re-create and paste the image into Squoosh.
Outset, open Squoosh in your web browser or as a desktop application, and so drag your image into Squoosh. Alternatively, you tin re-create and paste the image into Squoosh.2. Check the electric current file size of your paradigm.
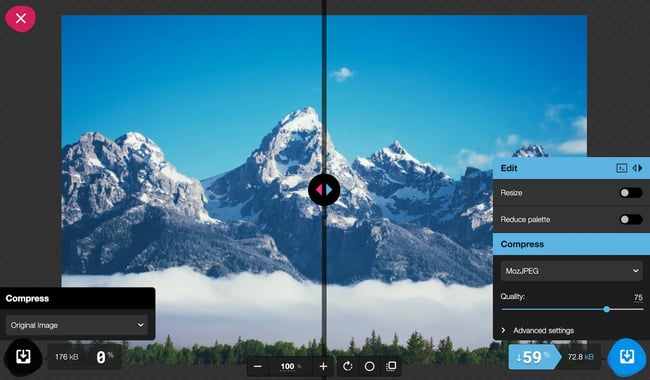
 Later uploading your prototype, Squoosh will display the image in two panels. On the left is the original image you uploaded, and on the right is the compressed version. At any bespeak, y'all tin click and elevate the centre bar to compare the quality of your image before and after pinch.
Later uploading your prototype, Squoosh will display the image in two panels. On the left is the original image you uploaded, and on the right is the compressed version. At any bespeak, y'all tin click and elevate the centre bar to compare the quality of your image before and after pinch.3. Choose your output format.
 Depending on the blazon of image you're compressing, you lot may want to cull a unlike compression method than the one that's selected by default.
Depending on the blazon of image you're compressing, you lot may want to cull a unlike compression method than the one that's selected by default.
4. Adjust the prototype quality.
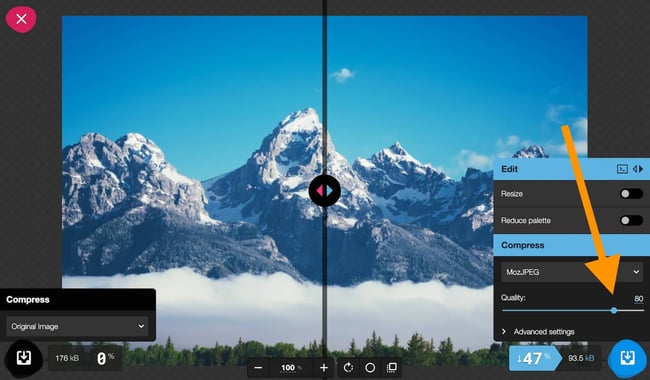
 In one case y'all've chosen your compression method (we're going to stick with MozJPEG because we're compressing a detailed photograph), you can further refine your pinch by adjusting epitome quality.
In one case y'all've chosen your compression method (we're going to stick with MozJPEG because we're compressing a detailed photograph), you can further refine your pinch by adjusting epitome quality.5. Download the compressed image.
 When you lot're ready to download your compressed image, click the blueish download button. So, upload the file to your website and preview how it looks on your page.
When you lot're ready to download your compressed image, click the blueish download button. So, upload the file to your website and preview how it looks on your page.How to Brand a PNG Smaller Without Losing Quality
Epitome Resizing Tools
Adobe Photoshop Express

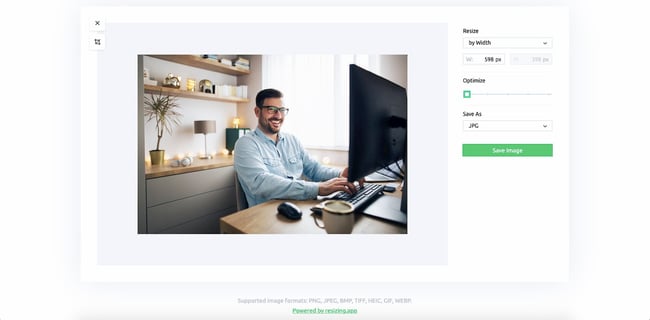
Resizing.app

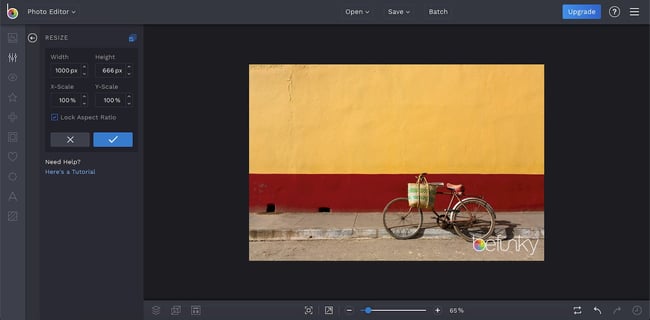
BeFunky

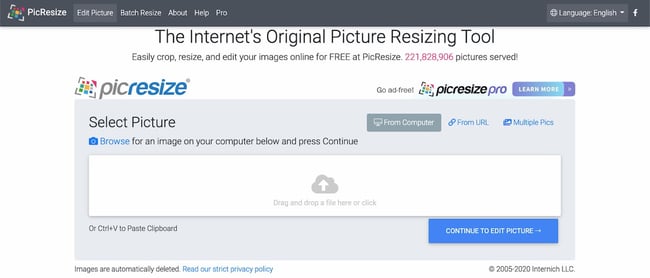
PicResize

Ready to resize?


Originally published Feb fifteen, 2022 7:00:00 AM, updated Feb 15 2022
Source: https://blog.hubspot.com/website/resize-image-without-losing-quality
0 Response to "How Do You Resize a Photo to Upload It to Youtube on Pc"
Post a Comment